Hacking Add-to-Cart Rate mit CRO Best Practices
Das Herzstück jedes E-Commerce ist der Einkaufswagen. Diese universelle Wahrheit gilt für alle Online-Shops, auch wenn jede Website einzigartig ist. Trotz ihrer Einzigartigkeit helfen Ihnen unsere Tipps, Besucher auf jeder Website effektiv von den Produktseiten zum Warenkorb zu leiten. Optimieren Sie Ihre Konversionsrate während der gesamten Besucherreise und nutzen Sie die "Add-to-cart"-Buttons sinnvoll. Packen wir es an!

Die Add-to-Cart-Rate ist eine beliebte Kennzahl, die im E-Commerce zur Optimierung der Conversion Rate (CRO) verwendet wird. Sie gibt einfach an, wie viele Besucher insgesamt ein Produkt in den Warenkorb gelegt haben, da dieser einfache Akt ein solider Beweis für ein ernsthaftes Interesse an einem Kauf ist.
Wenn Sie das Hinzufügen zum Warenkorb verwirrend, unvorhersehbar oder zu kompliziert gestalten, riskieren Sie einen deutlichen Rückgang der Konversionsrate. Andererseits kann die Verbesserung der Benutzerfreundlichkeit (UX) und der Zugänglichkeit (A11Y) dazu beitragen, dass Sie wie von Zauberhand eine ganze Reihe neuer Bestellungen erhalten.
Sie können es nicht abwarten, Ihren Add-to-Cart-Prozess zu optimieren? Nicht so hastig; prüfen Sie vorerst alle Voraussetzungen für die Steigerung Ihrer CRO.
Arbeiten Sie sich Schritt für Schritt durch den Konversionstrichter:
- Geben Sie Ihrem E-Commerce einen CRO-Schub
- Checkliste der UX- und A11Y-Funktionen für PDPs
- Wesentliche Funktionen für PLPs
- Erweiterte UX- und A11Y-Funktionen für Ihre PLPs
- Hacking der Add-to-Cart-Rate (dieser Artikel)
Der entscheidende CTA: Add-to-Cart
Ein einziger Aufruf zum Handeln (CTA) verwandelt Besucher in Kunden. Man könnte meinen, es sei "Jetzt bestellen", aber das ist nicht ganz richtig. Der springende Punkt ist das Hinzufügen von Waren zum Warenkorb, da dies die erste Aktion ist, die zeigt, dass Ihr Besucher bereit ist, mit dem Kauf fortzufahren und ein Kunde zu werden. Die Schaltfläche "In den Warenkorb" ist der König.
"Ohne das Hinzufügen von Produkten in den Warenkorb gibt es keine Transaktion in Ihrem Online-Shop. Alle Benutzer müssen klar verstehen, wie sie Artikel in ihre Bestellung legen können. Und Ihr Ziel ist es, sie zu motivieren, diese Aktion abzuschliessen, bevor sie Ihre Website verlassen", erklärt Ondrej Pohl, der UX & A11Y Lead bei Actum Digital.
Ja, es geht nicht nur darum, wo man den entscheidenden Button platziert und welche Farben man für sein Design verwendet. Der Add-to-cart-Button ist eine Wissenschaft für sich, die Disziplinen wie prädiktives Feedback, Verkaufsanreize, menschliche Psychologie und vieles mehr umfasst.
Sie sind nicht überzeugt? Machen Sie unseren einfachen Test. Versetzen Sie sich in die Lage der Kunden und sagen Sie uns, was Sie herausgefunden haben!
Hack die Add-to-Cart Rate mit UX & A11Y
Wie wir zu Beginn erwähnt haben, ist jede E-Commerce-Website einzigartig. Verkaufen Sie schnelldrehende Produkte? Ausflüge im Rahmen der Unterkunft? Mode? Teile für Kraftwerke? Es gibt grosse Unterschiede zwischen den Bedürfnissen von B2C- und B2B-Kunden. Hacken Sie mit Bedacht, denn was für die eine Gruppe funktioniert, kann für die andere völlig nutzlos sein.
Wenn Sie sich nicht sicher sind, ob Ihre Website verbessert werden muss, sollten Sie sich den weltweiten Benchmarkwert für die Add-to-Cart-Rate von 7,9 % (Anteil der Besucher, die mit der Add-to-Cart-Schaltfläche interagiert haben) ansehen. Je nach Kategorie und Branche Ihres Unternehmens kann diese Zahl zwischen 4 % und 12 % liegen.
Liegen Ihre Zahlen innerhalb dieser Spanne? Prüfen Sie unsere Tipps trotzdem; es gibt immer Raum für Verbesserungen.
Deshalb haben wir unsere Liste mit Tipps in zwei Teile aufgeteilt:
- Bewährte Verfahren für alle
- Erweiterte Funktionen
Der zweite Teil enthält spezielle Funktionen, die Sie gründlich prüfen und an Ihrer Zielgruppe testen sollten. Nicht alle Online-Shops benötigen alle diese Funktionen.
Add-to-Cart Best Practices
Wir haben das Know-how der UX- und A11Y-Experten in Actum gebündelt, um Ihnen zu helfen, die Leistung Ihres Online-Shops sofort zu verbessern. Unser Spezialgebiet ist die Optimierung globaler B2B-E-Commerce-Sites, wobei sich B2B und B2C oft überschneiden. Ein schönes Beispiel für diese Verschmelzung ist unsere E-Commerce-Lösung für SIKO, Grosshandel mit Bad- und Küchenprodukten.
"Eine hochmoderne Benutzererfahrung ist kein Wettbewerbsvorteil mehr, sie ist das neue Normal. Der gleiche Druck, der digitale Entwickler dazu gebracht hat, eine makellose UX zu bieten, zwingt nun E-Commerce-Unternehmen dazu, inklusiv zu werden und ihre Zugänglichkeit für alle Menschen zu verbessern", unterstreicht Pohl die Bedeutung der Entwicklung digitaler Lösungen, die von Nutzern unabhängig von ihren körperlichen oder geistigen Fähigkeiten einfach zu bedienen sind.
_________
Sind Sie bereit, Ihre Add-to-Cart-Rate zu steigern? Wir sind hier, um Ihnen zu helfen! Unser E-Commerce-Spezialist bietet Ihnen eine kostenlose 30-minütige Beratung an.
_________
Platzierung der Schaltfläche Add-to-Cart
Natürlich sollte diese wichtige Schaltfläche immer von der Produktdetailseite (PDP) aus zugänglich sein. Die Frage ist, wo sollten Sie sie sonst platzieren?
- Produkt-Detailseiten (PDP): Eindeutig ja!
- Produktauflistungsseiten (PLP): Einfache oder häufig gekaufte Produkte können direkt über die Listen in den Warenkorb gelegt werden. Komplexere Produkte sollten stattdessen mit der Schaltfläche "Details anzeigen" versehen werden.
- Suchleiste: Eine ähnliche Logik gilt für Suchergebnisse, da jede Abfrage eine Auflistung erzeugt, richtig?
- Inhaltsseiten: Schliesslich gibt es verschiedene Inhaltsseiten wie Blogbeiträge, Microsites oder Landing Pages, auf denen Ihre Produkte angezeigt werden könnten. Es könnte sinnvoll sein, die Schaltfläche "In den Warenkorb" direkt daneben zu platzieren.
Klares Feedback
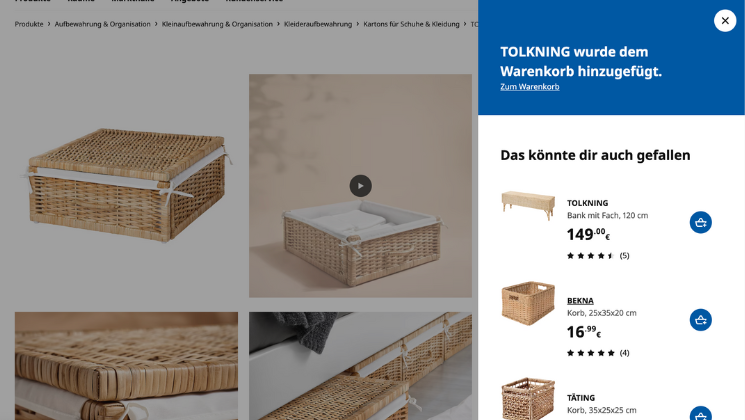
Haben Sie mit der Schaltfläche "In den Warenkorb" interagiert? Sie sollten ein klares Signal erhalten, dass der Artikel erfolgreich hinzugefügt wurde. Sie können sogar bestätigen, dass der Kunde die richtige Grösse, Farbe oder eine andere Variante gewählt hat. Seien Sie vorsichtig, wenn Sie Waren nach Quadratmetern oder Kilos verkaufen; das kann schnell unübersichtlich werden.
Pop-up-Fenster oder animierte Bestätigungsbanner sind die wichtigsten Mittel, um dieses Problem zu lösen, denn bei Einzelproduktkäufen ist eine eigenständige interstitielle Seite, die direkt in den Bestellprozess übergeht, vielleicht besser geeignet.

Änderung der Schaltfläche In den Warenkorb
Zeigen Sie ein grünes Häkchen oder die Anzahl der Produkte im Warenkorb mit Schaltflächen zum Hinzufügen oder Entfernen der Menge. Ihr Ziel ist es, zu zeigen, dass der Artikel in den Warenkorb gelegt wurde, und zu verhindern, dass die Nutzer zu lange über ihre Aktionen nachdenken.
Dringlichkeit schaffen
Denken Sie daran, Ihre Besucher sanft zum Handeln zu bewegen. Zweifellos kennen Sie diese Praxis, aber sie kann in vielen Formen auftreten. Zeigen Sie den verfügbaren Bestand, die Anzahl der Besucher, die dasselbe Produkt ansehen, oder geben Sie einen zeitlich begrenzten Rabatt. Jeder dieser Motivatoren muss auf der Wahrheit beruhen, um wirksam zu sein.
Abzeichen auf dem Einkaufswagen-Symbol
Die meisten Websites verfügen über ein Einkaufswagen-Symbol in der oberen rechten Ecke. Wenn Artikel in den Warenkorb gelegt werden, sollte das Symbol ein Abzeichen zeigen, das zumindest die Anzahl der Produkte im Warenkorb anzeigt. Oder besser noch, die Zwischensumme der Bestellung anzeigen. Achten Sie darauf, dass Sie für diese Symbole kontrastierende Farben verwenden.
Add-to-Cart Fortgeschrittene Praktiken
Haben Sie bereits die Grundlagen geschaffen und sind Sie hungrig nach mehr? Die Erwartungen der Nutzer wachsen ständig, und was sie von E-Commerce-Giganten kennen, setzt auch für B2B-Unternehmen den Standard. B2B muss über Amazon hinausgehen, um Online-Kunden anzuziehen und zu binden.
"B2B-Online-Verkäufe bringen viele Besonderheiten mit sich. Die Kunden brauchen fortschrittliche Tools, die sich von der B2C-Welt etwas unterscheiden. Bevor sie etwas in den Einkaufswagen legen, suchen sie nach Informationen wie den Lieferkosten, was eine komplexe Disziplin ist, wenn es z. B. um Baumaterial in grossen Mengen geht. Oder sie brauchen eine Export-/Import-Funktion für die Integration in ihr ERP-System, um automatisierte Bestellungen abzuwickeln", zählt Pohl die Hauptgründe auf, warum die Gestaltung des Warenkorbs eine solche Herausforderung darstellt.
E-Mail-Benachrichtigungen & Warenkorb
Wenn etwas nicht auf Lager ist, laufen Sie Gefahr, den potenziellen Kunden zu verlieren. Ihre einzige Hoffnung ist es, sie mit E-Mail-Benachrichtigungen zu locken! Und wenn Sie die Benachrichtigung senden, dass das Produkt wieder vorrätig ist... vergessen Sie nicht die Schaltfläche "In den Warenkorb" in dieser E-Mail! Diese Benachrichtigungen eignen sich hervorragend für die Wiederauffüllung der Lagerbestände und für Preisänderungen.
Wunschzettel & Warenkorb
Bieten Sie Ihren Kunden die Möglichkeit Wunschlisten zu erstellen? Gehen Sie noch einen Schritt weiter und denken Sie an den Moment, in dem Ihre Kunden bereit sind, ihre Wünsche zuerfüllen. Ermöglichen Sie es ihnen, Artikel von der Wunschliste mühelos in den Warenkorb zu legen.
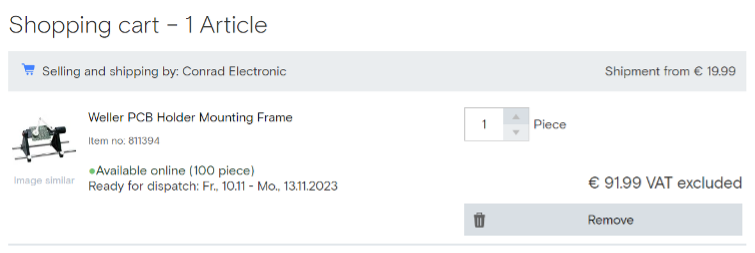
Mini-Wagen-Funktion
Ein Warenkorb ist nie genug. Der UX-Trend besteht darin, den Mini-Warenkorb zu verwenden, um eine Vorschau der im Warenkorb befindlichen Artikel zu sehen oder deren Menge anzupassen, ohne die aktuelle Seite zu verlassen. Stellen Sie sich ein Pop-up-Fenster vor, das über der Seite erscheint, wenn Sie mit dem Warenkorbsymbol interagieren, anstatt den Benutzer von seinem Einkaufserlebnis auf die Warenkorbseite zu ziehen.
Automatisieren von Aufträgen
Diese Funktion ist praktisch für den B2B-E-Commerce mit Zehntausenden Artikeln in ihrem Portfolio. Um den Bestellvorgang zu automatisieren, sollten Sie den Benutzern die Möglichkeit geben, den Warenkorb zu speichern und in eine CSV-Datei zu importieren. Im nächsten Schritt können sie die Bestellung wiederholen, wobei frühere Bestellungen als Vorlage dienen. Eine andere Möglichkeit besteht darin, eine Schnellbestellungsoption einzurichten, mit der die wichtigsten Artikel, die Ihre Kunden fast immer bestellen, in den Warenkorb gelegt werden können.
Pikanter E-Commerce
Die Verbesserung der Add-to-Cart-Rate erfordert manchmal kreatives Denken. Hier sind einige Ideen, wie Sie Ihren Online-Shop aufpeppen und die Benutzer dazu motivieren können, ihre Warenkörbe zu füllen:
- Der Tag der frühesten Lieferung wird auf der Produktdetailseite, im Warenkorb und an der Kasse angezeigt.

- Der Fortschrittsbalken für die kostenlose Lieferung zeigt an, wie viel der Nutzer benötigt, um die kostenlose Lieferung in Anspruch nehmen zu können. Machen Sie Ihre mathematischen Hausaufgaben und kommunizieren Sie dieses Angebot dann über das Schaufenster.
- Produktwerbung in Form von Plaketten und Bannern könnte Ihre Website zum Leuchten bringen. Erwägen Sie "Kaufe eins und bekomme eins gratis", "2 zum Preis von 3", "Geschenke" usw.
Add-to-cart für Nachkauf
Manchmal fällt Ihren Nutzern in dem Moment, in dem sie die Bestellung bestätigen, ein, dass sie noch etwas kaufen möchten. Erinnern Sie sie daran, dass sie auch nach dem Kauf noch Zubehör oder zusätzliche Patronen kaufen können. Seien Sie vorsichtig und machen Sie es ihnen leicht, neue Artikel zur bestehenden Bestellung hinzuzufügen, insbesondere im Hinblick auf den Zahlungs- und Rechnungsprozess.
UX-Bereinigung
Bis jetzt haben wir Ihrem Online-Store Dinge hinzugefügt. Wenn Sie mit dem Hinzufügen fertig sind, ist es an der Zeit, wieder bei Null anzufangen und mit der Schere in der Hand neu zu beginnen. Testen, messen und planen Sie, was Ihre Kunden hilfreich finden. Alles, was Ihren Kunden nicht weiterhilft, muss verschwinden.
Verbesserte Add-to-Cart-Rate hilft auch bei der Konversionsrate
Der Verkaufstrichter ist eine teuflische Maschine. Das Produkt ansehen, in den Warenkorb legen, den Bestellvorgang einleiten, die Bestellung bestätigen und die Zahlung vornehmen: mehrere Phasen, die jeweils eine hohe Abbruchquote aufweisen. Aber es gibt ein Licht am Ende eines jeden Trichters. Wenn es Ihnen gelingt, mehr Kunden zum nächsten Schritt zu bewegen, werden Sie wahrscheinlich die gesamte Konversionsrate verbessern.
"Jede E-Commerce-Website ist wie ein Labyrinth. Der einzige Unterschied ist, dass es darin keine Sackgassen gibt, da alle Wege zur Konversion führen", fasst Pohl die goldene Regel des UX-Designs zusammen.
Eine Erhöhung der "Add-to-cart"-Rate führt dazu, dass mehr Besucher in die folgenden Phasen gelangen, wodurch sich die Chance erhöht, dass sie das Ende des Labyrinths erreichen und erfolgreich zu Ihren Kunden werden.
_________
Melden Sie sich für unseren monatlichen Newsletter an, um praktische Tipps zur Steigerung der Konversionsraten zu erhalten. Wenn Sie Hilfe bei der Implementierung neuer Funktionen in Ihre E-Commerce-Lösungen benötigen, sind wir für Sie da, um Sie in der sich ständig verändernden E-Commerce-Landschaft wieder auf Kurs zu bringen.
You may also like...

[25/08/2023] Next level of Product Listing Pages – 17 Advanced Features
Explore how to optimize your ecommerce product listing pages with advanced usability and accessibility features, boosting user engagement and conversion rates.
Read the Insight
[18/05/2023] Why Does B2B eCommerce Need to Go Beyond Amazon
Digital commerce evolves B2B eCommerce, demanding Amazon-like experiences. But replicating Amazon isn't enough; B2B must go the extra mile.
Read the Insight
[11/08/2023] 23 Essential UX and A11Y Features for Product Listing Pages
Ready to improve your product listing pages (PLPs), taking them to the next level? Whether you're new to the world of ecommerce or a seasoned pro, there are basics that every PLP should have.
Read the Insight